Hai calon blogger sukses!
Pada artikel ini Saya ingin menjawab pertanyaan yang diberikan oleh teman Saya.
Pertanyaannya seperti ini:
"Van, cara membuat search engine seperti google di blog bagaimana yah? Saya lihat di blogmu hasil pencariannya kok mirip sama google."Awalnya Saya langsung menjawab pertanyaan tersebut. Namun, Saya juga sempat berpikir untuk menjawab pertanyaan seperti diatas bagi yang belum mengetahuinya.
Apakah berbeda kotak pencarian bawaan blog dengan custom search engine google?
Dilihat dari segi fungsinya, tetap sama seperti kotak pencarian pada umumnya. Misalnya pengunjung mencari "cara memilih niche" melalui kotak pencarian blog.
Hasil pencarian akan menampilan keyword yang dicari pengunjung. Namun yang berbeda yaitu tampilan dari hasil penelusurannya.
Untuk penjelasan singkatnya, seperti dibawa:
Penelusuran blog (bawaan atau widget):
- Menampilkan hasil pencarian
- Tampilan yang sederhana
Google penelusuran khusus:
- Menampilkan hasil pencarian
- Tampilan lebih modern dan terlebih profesional
- Bagus untuk memancing adsense (agar mudah diterima)
- Dapat dijadi sebagai slot iklan (bagi blog yang menyediakan jasa pemasangan iklan)
Lalu, bagaimana cara membuatnya?
Cara membuat google penelusuran khusus sangatlah mudah. Berikut panduan membuatnya:
1. Masuk ke Google Penelusuran Khusus (CSE)
2. Klik buat mesin telusur khusus
3. Tuliskan alamat situs blog Anda pada kolom yang tersedia
4. Pilih jenis bahasa, misalnya Indonesia kemudian klik create
Jika sudah sampai pada halaman seperti gambar dibawah, berarti google penelusuran khusus Anda sudah jadi.
Cara memasang google penelusuran khusus di blog
1. Klik edit search engine
2. Kemudian pilih look and feel untuk memilih layout yang diinginkan. Misalnya layout full width
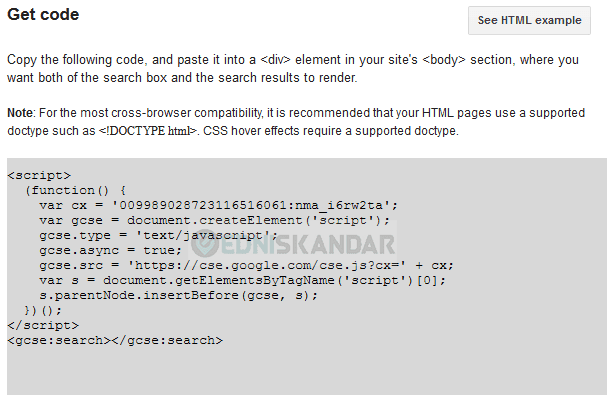
3. Selanjutnya klik save & get code. Simpan kode tersebut untuk melakukan pemasangan di blog Anda.
Untuk pasangan di blog ada 2 metode yaitu melalui tema blog dan melalui halaman statis
Ingat! Pilih salah satu dari cara pemasangan dibawah.
Cara #1: Pemasangan melalui tema blog
1. Masuk ke blogger
2. Klik tema kemudian edit HTML
3. Letakan kode yang Anda disimpan tadi di atas kode dibawa ini
<b:section class='sidebar' id='sidebar' showaddelement='yes'>
Atau...
Ganti kode search engine pada tema Anda (kurang lebih seperti kode dibawah) dengan kode yang Anda simpan tadi.
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search here...' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>
4. Kemudian klik Simpan tema. Coba ketik keyword pada kotak pencarian dan lihat hasilnya.
Cara #2: Pemasangan melalui halaman statis
1. Masuk ke blogger
2. Klik laman kemudian buat laman baru
3. Berikan judul, misalnya halaman pencarian
4. Kemudian letakkan kode yang Anda simpan tadi pada bagian HTML laman
5. Kemudian lihat laman yang barusan Anda buat tadi
6. Copy url laman tersebut dan simpan pada notepad
Langkah selanjutnya, kembali ke blogger
7. Klik tema kemudian klik edit HTML kemudian cari kode html pencarian blog Anda. Kurang lebih kode seperti ini:
<div id='search-box'>
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search here...' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>
Ganti kode /search dengan kode url laman yang Anda simpan tadi di notepad. Maka hasilnya seperti kode dibawah.
<div id='search-box'>
<form action='http://edniskandar.blogspot.co.id/p/search.html' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder='Search here...' type='text'/>
<button id='search-button' type='submit'><span>Search</span></button>
</form>
</div>
8. Kemudian simpan tema.
Kemudian coba ketik keyword pada kotak pencarian dan lihat hasilnya.
Tipe layout google penelusuran khusus dan hasilnya
Google memberikan 7 tipe layout yang bisa Anda gunakan., antara lain:
- Overlay
- Two page
- Full width
- Two column
- Compact
- Results only
- Google hosted
Dari 7 tipe layout diatas memberikan hasil penelusuran yang berbeda-beda.
Layout #1 Overlay
Untuk tipe layout overlay dapat di pasang pada tema atau halaman statis blog Anda.
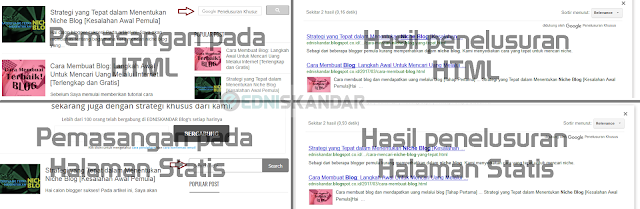
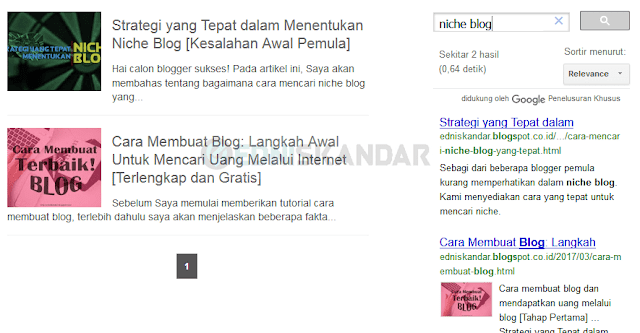
Berikut contoh hasil pemasangan kode layout overlay pada tema dan halaman statis dan contoh hasil penelusurannya.
NB: Kotak pencarian atau penelusuran mungkin berbeda blog Anda.
Hasil penelusuran untuk layout overlay ini memberikan efek jendela baru jika dilakukan pencarian.
Layout #2 Two Page
Two page sangat berbeda dengan layout pertama (overlay). Two page memberikan 2 tipe bentuk format penelusuran atau pencarian yaitu:
- Untuk search box
- Untuk search results
Untuk search box, sebaiknya dipasang pada tema blog Anda. Sedangkan untuk search results dipasang pada halaman statis.
Kalau 2 bentuk format penelusuran diatas di tempatkan bukan pada tempatnya maka kotak penelusuran akan tidak berfungsi.
Layout #3 Full Width
Sama seperti layout pertama, layout full width dapat dipasang di tema dan halaman statis blog.
Contoh jika dilakukan pemasangan pada tema blog.
Dan contoh jika dilakukan pada halaman statis.
Layout #4 Two Column
Tipe ke-4 hampir sama seperti tipe layout 2 (two page) karena tipe two column juga memberikan 2 tipe bentuk format penelusuran yaiut:
- Untuk box
- Untuk results
Namun, untuk tipe layout ke-4 ini Saya kurang paham pola kerjanya.
Mengapa?
Karena jika kode search box dipasang pada tema blog lalu kemudian di simpan maka kotak penelusuran tidak muncul.
Begitu juga sebaliknya, jika dipasang pada halaman statis kotak penelusuran atau pencarian tidak berfungsi dengan baik.
NB: Jika Anda mengatahui pola kerja dari layout ini, silahkan berbagi informasi pada kolom komentar. Terima kasih sebelumnya.
Layout #5 Compact
Untuk tipe layout compact hampir sama dengan tipe layout full width. Baik dipasang pada tema blog ataupun pada halaman statis.
Layout #6 Results Only (Rekomendasi buat Halaman Statis)
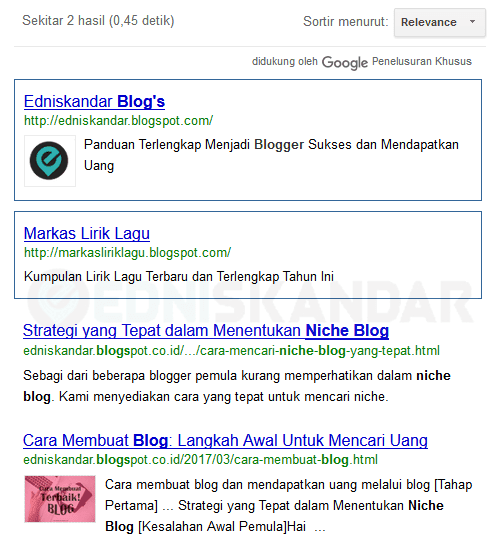
Tipe layout results only ini Saya rekomendasikan buat Anda yang ingin mempertahankan kotak penelusuran Anda.
Hasil penelusurannya ini sama dengan hasil penelusuran pada layout lainnya. Namun layout ini tidak cocok untuk dipasang pada tema blog.
Layout #7 Google Hosted (Rekomendasi buat dipasang pada tema blog)
Layout google hostes ini terbagi menjadi 2 yaitu:
- Current window
- New window
Current window, jika Anda coba menggunakan kotak search maka hasil penelusurannya akan muncul pada halaman yang sedang Anda kunjungi.
Sedangkan untuk New window, jika menggunakan kotak search maka hasil penelusurannya akan muncul tab baru Anda.
Contoh penelusurannya seperti gambar dibawah.
Selain berfungsi sebagai kotak pencarian pada blog, google penelusuran khusus dapat dijadikan sebagai slot iklan untuk mendapatkan uang dari blog.
Cara memasang iklan pada google penelusuran khusus
1. Masuk ke Google penelusuran khusus (CSE)
2. Kemudian klik search features
3. Pilih Add
4. Kemudian isi data yang di minta
Keterangan kolom:
- Isi dengan kata kunci yang ingin digunakan
- Isi dengan judul website atau blog yang ingin promosikan
- Isi dengan url yang ingin di promosikan
- Isi dengan deskripsi website atau blog yang ingin di promosikan
- Isi dengan url logo atau gambar blog yang ingin di promosikan
5. Kemudian klik ok
6. Coba lakukan pencari pada kotak penelusuran yang telah Anda buat tadi dan lihat hasilnya.
Coba perhatikan gambar diatas, 2 kotak merupakan blog teman Saya yang sedang di promosi pada blog ini melalui google penelusuran khusus.
Jika Anda masih bingung dengan panduan yang Saya berikan. Silahkan bertanya melalui kolom komentar, Insha Allah akan Saya bantu.
Salam sukses
Baca juga:
Advertisement














![Membuat dan Memasang Custom Search Engine di Blog [Bonus Cara Memasang Iklan di Google Penelusuran Khsus] Membuat dan Memasang Custom Search Engine di Blog [Bonus Cara Memasang Iklan di Google Penelusuran Khsus]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs81D9inikbKQUAryRfb1ha4BygsPuqe0Sh-HHniknsHNpw3U1Q61oNS8vvAb-cYgPQl_3VQgl6An9SqCU-27wpwOkpk7hZd8UawJi_dKENgRWH09b9IpepvyuNH_LL60RkI6smBTCbESb/s72-c/1.+gambar+artikel.jpg)

